8.05.2019
20.03.2019
Stranger Things 3. Sezon Müzikleri (Şimdilik Fragman Müzikleri)
Merhabalar uzun süredir 7. Sanat kategorimizi boş bıraktığımızı fark ettim. Stranger Things'in 3. Sezonunun ilk fragmanı an itibariyle (20 Mart 2019) piyasaya düştüğüne göre bu dizi için bir paylaşım yapalım artık. İzlemeyenler için şahane bir Netflix dizisidir. Fantastik severlerin kesinlikle bayılacağı bir dizi tavsiyelerim arasında ilk sıraları alabilir.
Öncelikle şuraya dizinin 3. sezonunun fragmanını bırakalım. Ardından fragmanda çalan müzikleri aşağıya koyacağım.
Stranger Things 3. Sezon Fragmanı:
Fragmanın ilk bölümünde çalan Motley Crue grubuna ait bir parçadır. Wikiden grup ile ilgili aldığım bilgiyi aynen aktarıyorum.
Mötley Crüe, Kaliforniya çıkışlı glam metal/heavy metal grubu olup 1981'de kurulmuştur. albümleri dünya capında 80 milyon satmıştır. 1980'lerin en büyük ve dünyada en çok tanınan gruplarından biri olan Mötley Crüe birçok hit şarkıya sahiptir.
Bu da onlara ait olan ve fragmanda çalan şarkıları
Home Sweet Home - Motley Crue:
İkinci kısımda çalan şarkı The Who grubuna ait o grubun wiki bilgisini de şuraya ekleyelim ve ardından fragmanda çalan şarkılarını paylaşalım.
devamına wiki den bakarsınız. İşte The Who'nun Fragmandaki şarkısı
The Who 1960 ve 1970'lerin en önemli İngiliz Rock gruplarından biridir. İlk başlarda onlara ’’Radau-Combo’’ denilirdi. Müzikleri ve sahne gösterileriyle bu İngiliz dörtlüsü Beatles'a ve Rolling Stones’a benzetilirdi.
Baba O'Riley - The Who
Keyifli seyirler.
10.03.2019
Twitter ve Youtube Videolarında Ses Çıkmama Sorunu (Resimli Anlatım)
Merhabalar, karşılaştığım yeni bir sorunun çözümünü bir kez daha blogumda paylaşıyorum, sizlerinde böyle bir sorunla karşılaşırsanız yapmanız gerekenler muhtemelen bu işlemlerdir.
Sorunun kaynağı kullanmış olduğunuz hoparlör (speaker) ile bilgisayarınızdaki hoparlör için tanımlanmış olan alanın birbiriyle uyuşmuyor olmasıdır. Bunun çözümü de aşağıda resimli olarak anlatacağım yolun izlenmesiyle olmaktadır.
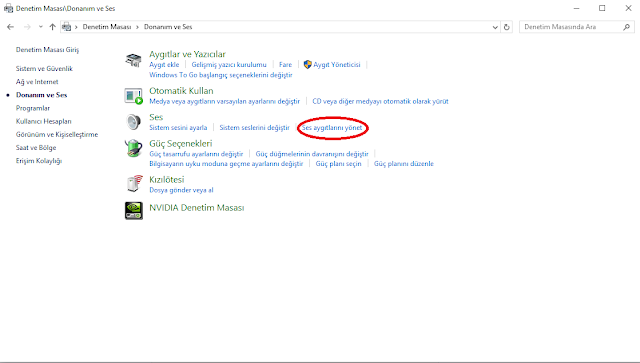
1. Adım: Öncelikle Denetim Masasasını açıyoruz ve kırmızı alanla belirttiğim ses aygıtlarını yönete tıklıyoruz.
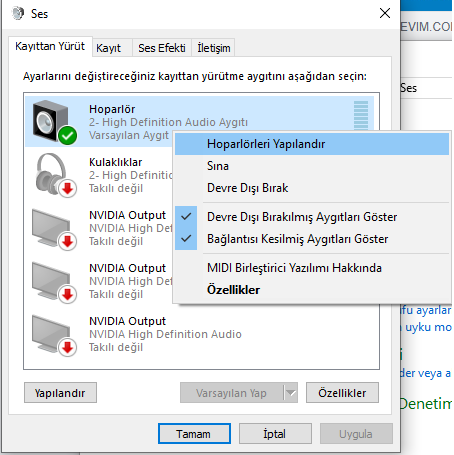
2. Adım: Sonrasında açılan pencerede bilgisayarınızda tanımlı hoparlöre sağ tıklayarak hoparlörleri yapılandır seçeneğine tıklıyoruz.
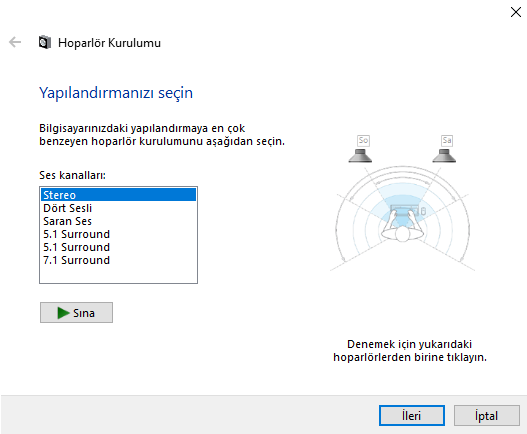
3. Adım: Bu işlemi yaptıktan sonra karşımıza hoparlör kurulumu ekranı gelecektir ve kullandığınız sistem hangisi ise onu işaretleyerek ileri yolunu izlemeniz gerekmektedir. Ben 2+1 ses sistemi kullandığım için aşağıdaki resimde de görüldüğü üzere Stereo seçeneğini işaretleyerek yola devam ettim.
Tüm bu işlemleri yaptıktan sonra muhtemelen sorun düzelmiş olacaktır. Bu işlemleri yapmamızdaki amaç internette izlediğimiz bazı videolardan ses gelip bazılarından gelmemesinden dolayıdır. Eğer sizin bilgisayarınızdan hiç ses gelmiyorsa ya ses kartıyla ilgili bir sorun vardır ya da var olan ses kartı güncel değildir. O sorun için bu işlemler işe yaramayabilir.
Sorunun kaynağı kullanmış olduğunuz hoparlör (speaker) ile bilgisayarınızdaki hoparlör için tanımlanmış olan alanın birbiriyle uyuşmuyor olmasıdır. Bunun çözümü de aşağıda resimli olarak anlatacağım yolun izlenmesiyle olmaktadır.
1. Adım: Öncelikle Denetim Masasasını açıyoruz ve kırmızı alanla belirttiğim ses aygıtlarını yönete tıklıyoruz.
2. Adım: Sonrasında açılan pencerede bilgisayarınızda tanımlı hoparlöre sağ tıklayarak hoparlörleri yapılandır seçeneğine tıklıyoruz.
3. Adım: Bu işlemi yaptıktan sonra karşımıza hoparlör kurulumu ekranı gelecektir ve kullandığınız sistem hangisi ise onu işaretleyerek ileri yolunu izlemeniz gerekmektedir. Ben 2+1 ses sistemi kullandığım için aşağıdaki resimde de görüldüğü üzere Stereo seçeneğini işaretleyerek yola devam ettim.
Tüm bu işlemleri yaptıktan sonra muhtemelen sorun düzelmiş olacaktır. Bu işlemleri yapmamızdaki amaç internette izlediğimiz bazı videolardan ses gelip bazılarından gelmemesinden dolayıdır. Eğer sizin bilgisayarınızdan hiç ses gelmiyorsa ya ses kartıyla ilgili bir sorun vardır ya da var olan ses kartı güncel değildir. O sorun için bu işlemler işe yaramayabilir.
21.11.2017
Uzan Teorisi - Dolar Kuru ile IQ Seviyesinin Etkileşimi
UZAN TEORİSİ NEDİR?
Bu teori Dolar kurunun yükselmesiyle insan tepkilerini analiz ederek Halit UZAN tarafından 2017 yılında ortaya atılmıştır. Türkiye'de yapılan bu sosyolojik analizlerde çıkan sonuca göre IQ seviyesiyle Dolar Kurunun ters orantılı olduğu iddia edilmiştir. Teoriye göre Dolar Kurunun artması insanların zeka seviyelerinin gerilemesine sebep olmaktadır. Aşağıda grafiksel olarak gösterilmektedir.
-IQ ile İnsanların IQ seviyesi kast edilmektedir.
-Dolar Kuru ile serbest piyasadaki dolar kuru anlatılmaktadır.
-U eğrisi ile ülkenin Bilinçlilik Düzeyi anlatılmaktadır.
14.06.2017
Instagram Hikayelerine Bağlantı (Link) Ekleme
Hikayelere bağlantı (link) ekleme özelliği şu anda sadece onaylanmış kullanıcılar için geçerlidir. Test aşamasında olduğu için Instagram bu özelliği açmamış durumda. Herkese açıldığında buradan nasıl yapılacağını resimli bir şekilde anlatacağım.
Şu an onaylanmış hesaplarda görebilirsiniz. Bağlantılı hikaye payaşımlarını aşağıdan tutup yukarıya doğru sürükleyerek linke ulaşabiliyorsunuz. Sosyal medya reklamları için oldukça kullanışlı olabilecek bir adım.
Anlatımı Yakında Burada...
2.06.2017
9.05.2017
Blogger
blogger yorum fontu değiştirme
blogger yorum stili
Kodlama
Webmaster
yorum yazısı boyut değiştirme
Blogger Yorum Stilini, Rengini ve Boyutunu Değiştirme Yöntemi
Merhaba arkadaşlar, Blogger'ın son yorum stilleri hoşuma gitmedi bende araştırdım nasıl yapılabileceğini bir sonuca ulaştım. Bunu da sizinle paylaşmak istedim aşağıda resimli bir şekilde Blogger Yorum Stili değiştirmeyi anlatacağım. Herkese kolay gelsin.
Düzenlemeyi yaparken dinleyebileceğiniz güzel bir şarkı.
Blogger'a giriş yapıyorsunuz. Tema > HTML'yi Düzenle yolunu izliyorsunuz. Kaynak kodlarının olduğu sayfa açılacak, klavyeden CTRL + F ye basarak arama çubuğuna /* Variable definitions yazıp aratıyorsunuz. Bulduğunuz bu yazının altına aşağıdaki kodları resimdeki gibi ekliyorsunuz.
Bu kodları denediğinizde eğer Blogger satır hatası verirse 1. ve 5. satırları silerek deneyin.
HTML Düzenle modundan hiç çıkmadan tekrar CTRL + F ye basarak şu yazıyı girin /* Comments ----------------------------------------------- */ ve bu yazının altına aşağıdaki kodları resimdeki gibi ekleyin.
Bu kodları ekledikten sonra kaydediyorsunuz. Daha sonra tekrar Tema > Özelleştir yolunu izliyorsunuz. Aşağıdaki resimde gösterilen yerdeki butona tıklamalısınız.
Daha sonra ekranın üst tarafında siyah arkaplanda Blogger Tema Tasarımcısı açılacak burada aşağıdaki resimde gördüğünüz yerlerden yorumların yazı stilini, yazı rengini, yazı boyutunu değiştirebilirsiniz.
Düzenlemeyi yaparken dinleyebileceğiniz güzel bir şarkı.
1. Adım
Blogger'a giriş yapıyorsunuz. Tema > HTML'yi Düzenle yolunu izliyorsunuz. Kaynak kodlarının olduğu sayfa açılacak, klavyeden CTRL + F ye basarak arama çubuğuna /* Variable definitions yazıp aratıyorsunuz. Bulduğunuz bu yazının altına aşağıdaki kodları resimdeki gibi ekliyorsunuz.<Group description="Comment Font" selector=".comments .comments-content .comment-content, .ss">
<Variable name="sscommentfont" description="Comment Font" type="font"
default="normal normal 100% 'Trebuchet MS', Trebuchet, Verdana, Sans-serif" value="normal normal 100% 'Trebuchet MS', Trebuchet, Verdana, Sans-serif"/>
<Variable name="sscommentcolor" description="Comment Color" type="color" default="#000000" value="#000000"/>
</Group>
Bu kodları denediğinizde eğer Blogger satır hatası verirse 1. ve 5. satırları silerek deneyin.
2. Adım
HTML Düzenle modundan hiç çıkmadan tekrar CTRL + F ye basarak şu yazıyı girin /* Comments ----------------------------------------------- */ ve bu yazının altına aşağıdaki kodları resimdeki gibi ekleyin.
.comments .comments-content .comment-content, .ss{
font: $sscommentfont;
color: $sscommentcolor;
}
Bu kodları ekledikten sonra kaydediyorsunuz. Daha sonra tekrar Tema > Özelleştir yolunu izliyorsunuz. Aşağıdaki resimde gösterilen yerdeki butona tıklamalısınız.
Daha sonra ekranın üst tarafında siyah arkaplanda Blogger Tema Tasarımcısı açılacak burada aşağıdaki resimde gördüğünüz yerlerden yorumların yazı stilini, yazı rengini, yazı boyutunu değiştirebilirsiniz.
- B ve I yazan kısım yazının kalın ve italik mi olacağıyla ilgilidir.
- Kırmızı kareyle gösterilen kısım yorumlardaki yazının boyutunu seçmenize yarar
- Mavi kutuyla işaretlenmiş yer yorumlardaki yazının font unu seçmenizi sağlar
7.05.2017
Marvel Karakterleri Nereli ? (Marvel Comics Cities Map)
Marvel Evrendeki birçok karakter, çizgi roman sayfalarının ve film / TV ekranlarının ötesine geçen derin ve köklü geçmişlerine sahiptir. Resmi Marvel Universe veritabanını kullanarak, en üretken kahramanlardan, kötü adamlardan, yardımcıların ve destekleyici oyuncuların bazılarının doğum yerlerini tespit ettik ve yer haritalarını aşağıdaki haritalara yerleştirdik.
| Karakter Adı | Memleketi |
| Abonimation : | Yugoslavya, Zagreb |
| Angel: | New York, Long Island |
| Ant-Man: | New York, Elmsford |
| Apocalypse: | Mısır, Akaba Bölgesi |
| Azazel: | Karayip Denizi, İsla Des Şeytanları |
| Banshee: | İrlanda, Mayo Bölgesi |
| Batroc The Leaper: | Fransa, Marsilya |
| Beast: | İllinois Eyaleti, Dundee |
| Bishop: | New York Brooklyn |
| Black Cat: | New York, Flushing |
| Black Widow: | Rusya, Volgograd |
| Blade: | İngiltere, Londra |
| Karakter Adı | Memleketi |
| Blob : | Teksas, Lubbock |
| Blue Marvel : | İllinois, Şikago |
| Cable : | New York, Salem Merkezi |
| Kaptan Amerika: | New York Şehri |
| Kaptan Britanya: | İngiltere, Braddock Manor |
| Carnage: | New York, Brooklyn |
| Colossus: | Rusya, Lake Baikal |
| Cyclops: | Alaska, Anchorage |
| Daredevil: | New York Şehri |
| Deadpool: | Kanada, Bilinmiyor |
| Deathlok: | Michigan, Ditroit |
| Doctor Octopus: | New York, Schenectady |
| Karakter Adı | Memleketi |
| Doctor Strange: | Pensilvanya, Philedelphia |
| Domino : | Florida, Everglades |
| Dr. Doom : | *Latveria, Hassenstadt |
| Emma Frost: | Massachusetts, Boston |
| Gambit: | Luisyana, New Orleans |
| Ghost Rider: | İllinois, Waukegan |
| Havok: | Havai, Honolulu |
| Hawkeye: | Iowa, Waverly |
| Hercules: | **Yunanistan, Teb |
| Hulk: | Ohio, Dayton |
| Human Torch: | New York, Long Island |
| Ice Man: | New York, Long Island |
* Latveria, Marvel Evreninde geçen Kurgusal ülkedir. Dışa kapalı bir ülkedir ve süper kötü Dr.Doom tarafından yönetilmektedir. Kurgusal olarak Banat bölgesinde bulunmaktadır ve Karpatlar ile çevrilidir. Başkenti Doomstadttır.
** Antik çağda bu şehir Yunanistana aitti ve bu karakter de o zaman doğmuştu. Bu şehrin yerinde günümüzde Mısırın Luxor şehri bulunmaktadır.
** Antik çağda bu şehir Yunanistana aitti ve bu karakter de o zaman doğmuştu. Bu şehrin yerinde günümüzde Mısırın Luxor şehri bulunmaktadır.
| Karakter Adı | Memleketi |
| Iron Fist: | New York Şehri |
| Iron Man : | New York, Long Island |
| Jean Grey : | New York Şehri |
| Jubilee: | Kaliforniya, Beverly Tepeleri |
| Juggernaut: | Kaliforniya, Berkeley |
| Kitty Pryde: | İllinois, Deerfield |
| Kraven The Hunter: | Rusya, Volgograd |
| Luke Cage: | New York Şehri |
| Magneto: | Almanya, Nuremberg |
| Man-Thing: | Nebraska, Ohama |
| Maria Hill: | İllinois, Şikago |
| Mister Sinister: | İngiltere, Londra |
| Karakter Adı | Memleketi |
| Mr. Fantastik: | Kaliforniya, Central Şehri |
| Nick Fury : | New York Şehri |
| Nightcrawler : | Almanya, Bavaria |
| Norman Osborn: | Connecticut, Hartford |
| Nova: | New York, Queens |
| Omega Red: | Rusta, Bilinmiyor |
| Profesör X: | New York Şehri |
| Psylocke: | İngiltere, Braddock Manor |
| Punisher: | New York, Queens |
| Pyrd: | Avustralya, Sidney |
| Rogue: | Missisipi, Caldecott Country |
| Sabretdoth: | Kanada, Edmontod Alberta |
| Karakter Adı | Memleketi |
| She-Hulk: | Kaliforniya, Los Angeles |
| Spider Man: | New York, Forrest Tepeleri |
| Spider Woman : | İngiltere, Londra |
| Storm: | New York Şehri |
| Sub Mariner: | Atlantik |
| Thing: | New York Şehri |
| Toad: | İngiltere, York |
| Wenom: | New York Şehri |
| Vulture: | New York, Stated İsland |
| War Machine: | Pensilvanya, Philedelphia |
| Warpath: | Arizona, Camp Verde |
| Wasp: | New Jersey, Cresskill |
| Wolverine: | Kanada, Alberta |
| Wonder Man: | New Jersey, Peterson |
| Wong: | Tibet, Kamar-taj |
6.05.2017
"Dalyan Gibi" Deyimi Nereden Gelir ?
Wordpress Yazi Basligi Uzunluk Kisitlama Kodu
Wordpress admin panelinden Görünüm > Düzenleyici 'ye tıklayın, functions.php 'de düzenlemeler yapacağız.
Functions.php de <?php ---- ?> kodları arasında bir yere aşağıdaki kodu ekleyin.
<?php function hu_baslik($char) { $title = get_the_title($post->ID); $title = substr($title,0,$char); echo $title; } ?>bu kodları sorunsuz bir şekilde functions.php'ye ekledikten sonra aşağıdaki başlık kodunu sınırlı şekilde göstermek istediğiniz yere yapıştırın.
<?php hu_baslik(20); ?>Bu kodda kırmızıyla gösterilmiş olan kısım sizin başlıkta kaç karakter göstermek istediğinizdir.
Inputla Oluşturulmuş Formlarda Kenarlık(Border) Kaldırma
input:focus, textarea:focus, select:focus{ outline: none;}Bu kodu stil dosyanıza ekleyerek sorunu halledebilirsiniz. Kolay gelsin.
İlk Göz Ağrısı Deyimi Nereden Gelir?
Eskiden savaşlar şimdikinden çok olduğu için, Anadolu'nun hemen her köyünden, hemen her hanesinden şu ya da bu cephede savaşan bir asker olurmuş. Bu askerlerin geride kalan anaları, kardeşleri, hanımları, nişanlıları, yavukluları olurmuş elbette. Bu biçareler, vatanını, milletini, dinini muhafaza için cephe cephe koşan yiğitleriyle elbet gurur duyarlarmış ama ağlamadan, göz yaşı dökmeden de gün geçirmezlermiş. Bazen aşikar, bazen gizli gizli ağlayan genç kız ve gelinlerimizin göz pınarları kuruyup gözleri çapaklanmaya ve ağrımaya başlarmış. Birbirleriyle konuşurken, o zamanın terbiyesi icabı: "Senin yavuklun, senin kocan" diyemezler, utanırlarmış. "Benim göz ağrımdan hiç mektup gelmiyor, seninkinden haber var mı?" diye sorarlarmış. Bu deyim, sevdiklerimiz içinde en birincisi anlamında kullanılır
3.05.2017
Blogger Sayılı Pagenavi Oluşturmak - Sayılı Navigasyon
]]></b:skin>
kodunu buluyoruz aşağıdaki kodları bu kodun üst kısmına yapıştırıyoruz. ( Copy + Paste)
/* Sayfa Navigasyonu */ .pagenavi{clear:both;margin:10px auto;text-align:center} .pagenavi span,.pagenavi a{padding:3px;margin-right:5px;background:#fff;border:1px solid #c20c0c} .pagenavi a:visited{color:#c20c0c} .pagenavi a:hover,.pagenavi .current{background:#c20c0c;color:#fff;text-decoration:none} .pagenavi .pages,.pagenavi .current{font-weight:bold} .pagenavi .pages{border:none}
Daha sonra, kaynakta şu kodu aratıyorsunuz.
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'>
bulduğunuz bu kodu silmeyin hemen altına aşağıdaki kodları ekleyin.
<b:includable id='page-navi'> <div class="pagenavi"> <script type="text/javascript"> var pageNaviConf = { perPage: 5, numPages: 9, firstText: "First", lastText: "Last", nextText: "Next", prevText: "Prev" } </script> <script type="text/javascript" src="https://raw.githubusercontent.com/halituzan/halituzan-com/master/sayilipagenavi.js"></script> <div class="clear" /> </div> </b:includable>
Bu eklediğiniz kodlarda değişiklik yaparak navigasyonunuzu Türkçeleştirebilirsiniz. Daha sonra da kaynakta aşağıdaki kodu aratın.
<b:include name='nextprev'/>
Aratıp bulduğunuz bu kodu silin ve yerine aşağıdaki kodları yapıştırın.
<b:if cond='data:blog.pageType == "index"'> <b:include name='page-navi' /> <b:else/> <b:if cond='data:blog.pageType == "archive"'> <b:include name='page-navi' /> </b:if> </b:if>
Eğer bu aşamadaki kod dizimini bulamadıysanız şunu aratın. (bu işlemi yapmak zorunda değilsiniz eğer bu aşamadaki kod dizimi olan <b:include name='nextprev'/> bulamadıysanız bunu yapacaksınız.)
<b:section class='main' id='main' showaddelement='no'> <b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'> ... <b:includable id='main' var='top'> ... </b:includable> </b:widget> </b:section>
bulduğunuz bu kodda </b:includable> un hemen üstüne şu kodu yapıştırın.
<b:if cond='data:blog.pageType == "index"'> <b:include name='page-navi' /> <b:else/> <b:if cond='data:blog.pageType == "archive"'> <b:include name='page-navi' /> </b:if> </b:if>
Şu an için eksik bir şey yapmadıysanız Sayılı Pagenavi (Önceki ve Sonraki Yazılar) kısmınız hazır demektir. Navigasyonun renk ayarlamalarını Css kodlarıyla oynayarak değiştirebilirsiniz. Yapmış olduğunuz bu işlemlerle sayfalarınız çok şık bir görünüme kavuşmuş olacaktır. Yorumlarınızı eksik etmeyin. Herkese iyi bloglamalar.
Blogger Sitelerinde Ust Bilgi Kaldirma Kodu
Bloggerda Üst Bilgiyi Kaldırma Kodları, şu şekilde;
Öncelikle sitemizde panel kısmında şablona tıklıyoruz, daha sonra html düzenleyiciye tıklıyoruz ve kodlar arasında şu kodu aratıyoruz.
kodlar arasında bu kodu buldukta sonra
bu kodlar arasında locked='true' olan kısmı locked="false" olarak değiştiriyoruz. Değişimi doğru bir şekilde yaptıktan sonra blogger panelinden yerleşime tıklıyoruz ve üst bilgimizin bulunduğu widgeti düzenlemeyi açıyoruz kaldır butonu aktifleşmiş olacak bu butona tıklayarak Blogger Sayfanızın Üst Bilgisini kaldırmış bulunuyoruz.
Devamı
<b:widget id='Header1' locked='true'
kodlar arasında bu kodu buldukta sonra
<b:widget id='Header1' locked='true' title='Sayfanızın Üstbilgisi (Üstbilgi)' type='Header'>
bu kodlar arasında locked='true' olan kısmı locked="false" olarak değiştiriyoruz. Değişimi doğru bir şekilde yaptıktan sonra blogger panelinden yerleşime tıklıyoruz ve üst bilgimizin bulunduğu widgeti düzenlemeyi açıyoruz kaldır butonu aktifleşmiş olacak bu butona tıklayarak Blogger Sayfanızın Üst Bilgisini kaldırmış bulunuyoruz.
Html, Php Sayfalara .Swf Dosyasi Gomme Yontemi
İlk kod basit olan kod :
<embed height="270" src="http://sitenizinadi.com/flashiniz.swf" width="530"></embed>
Daha kapsamlı olan kod :
<object id="flaşım" width="180" height="180" classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase=";http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,40,0"><param name="movie" value="flashiniz.swf" /><param name="quality" value="high" /><param name="wmode" value="transparent" /><embed src="SWF NİN BULUNDUĞU ADRES" quality="high" wmode="transparent" width="700" height="400" name="benim flashım" align="" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" /></object>
kırmızı yazılı olanlardan SWF NİN BULUNDUĞU ADRES yazan yere swf adresini yazın. Width(Genişlik) ile Height (Yükseklik) Swf nizin sayfadaki boyutunu belirler sayfanıza göre de bunları değiştirerek ayarlama yapabilirsiniz bu kodun örnek olarak nasıl çalıştığını görmek için Şu Linke tıklayabilirsiniz
Wordpress Ana Akış Sayfasında Kategorileri Gizleme Kodları
<?php function kategori_gizleme($query) { if ($query->is_home()) { $query->set('cat', '-KATEGORi ID'); } return $query; } add_filter('pre_get_posts', 'kategori_gizleme') ?>
Bu kodlar arasında istemediğimiz kategorilerin id lerini -KATEGORi ID yazan kısma virgülle ayırarak yazmalıyız. örneğin bir tane kategori engellemek istiyoruz ve bu kategorinin id si 32 olsun. Yapmamız gereken değişiklik şu şekilde olmalı. set('cat','-32') Eğer bir kaç tane kategori engelleyeceksek, set('cat','-32,-43,-44,-56,-79,-107') şeklinde bir düzenleme yazmalıyız. Burda sayılar örnektir. (başlarına eksi koymayı unutmayın) *** Ayrıca engellediğiniz bu kategoriler google botlarınca engellenmez, sadece ana sayfada gösterimi engellenir.
Belki İşinize Yarar Benzer Konu : Wordpress Ana Akış Sayfasında Yazıları Gizleme Kodları
Wordpress Ana Akış Sayfasında Yazıları Gizleme Kodları
<?php function yazi_gizle($query) { if ($query->is_home()) { $query->set('post__not_in', array(POST ID)); } return $query; } add_filter('pre_get_posts', 'yazi_gizle') ?>
Bu kodlar arasında istemediğimiz yazıların id lerini POST ID yazan kısma virgülle ayırarak yazmalıyız. örneğin bir tane yazı engellemek istiyoruz ve bu yazının id si 17 olsun. Yapmamız gereken değişiklik şu şekilde olmalı. array(17) Eğer bir kaç tane yazı engelleyeceksek, array(17,18,19,20,55,23,105) şeklinde bir düzenleme yazmalıyız. Burda sayılar örnektir. *** Ayrıca engellediğiniz bu yazılar google botlarınca engellenmez, sadece ana sayfada gösterimi engellenir.
Belki İşinize Yarar Benzer Konu : Wordpress Ana Akış Sayfasında Kategori Gizleme Kodları
Güme Gitmek Deyimi Nereden Gelir
Güme gitmek deyimi ne anlama gelir? ve Güme gitmek deyimi nereden gelir?
Bu deyimimiz de Osmanlı döneminden gelme bir deyim. Osmanlı'nın yeni çeri askerleri, bir suçluyu yakaladıklarında suçluyu, yaka paça içeri atarlarmış suçluyu atarlarken de "hoooop güm" derlermiş. Bu halk arasında yaygınca bilinirmiş. Yeni Çeri askerleri haksız yere bir vatandaşı hapse attıklarında, halk masum olduğunu bildiği bu vatandaş için "adam güme gitti" derlermiş. Bu deyim de yayıla yayıla günümüze kadar gelmiştir. Artık günümüzde haksız yere bir şeye maruz kalan insanlar için de "Güme Gitti" şeklinde hitap edilir. İşte bu deyim yeni çeri askerlerinden günümüze kadar ulaşmıştır. deneme
Devamı
Bu deyimimiz de Osmanlı döneminden gelme bir deyim. Osmanlı'nın yeni çeri askerleri, bir suçluyu yakaladıklarında suçluyu, yaka paça içeri atarlarmış suçluyu atarlarken de "hoooop güm" derlermiş. Bu halk arasında yaygınca bilinirmiş. Yeni Çeri askerleri haksız yere bir vatandaşı hapse attıklarında, halk masum olduğunu bildiği bu vatandaş için "adam güme gitti" derlermiş. Bu deyim de yayıla yayıla günümüze kadar gelmiştir. Artık günümüzde haksız yere bir şeye maruz kalan insanlar için de "Güme Gitti" şeklinde hitap edilir. İşte bu deyim yeni çeri askerlerinden günümüze kadar ulaşmıştır. deneme
Ex Machina Yorumu
Evet bir yapay zeka filmiyle daha karşınızdayım yapay zekayla ilgili filmleri genellikle seviyorum ki bu filmi de sevdim yapay zekaya farklı bir boyut kazandırmışlar bir önce ki film yorumum "her" de bu tarz bir filmdi ancak o filmde yapay zeka bir bedene sahip değildi bu filmde demirden bir bedene giydirilmiş bir deriyle çıkıyor karşımıza bu tehlikeli düşünce (yapay zeka) tehlikeli diyorum çünkü aklı selim düşünen bir insan bu teknolojinin nerelere gidebileceğini görecektir. Filmde bir arama motoru sahibi şahıs yetenekli bir genci kullanarak yaratmış olduğu zekaya sahip bir robotu denemeye sunmuştur buna da "Turing Testi" adı veriliyor.
Testin İşleyişi; Turing testinin amacı bir makinenin düşündüğünü söylemenin mantıksal olarak mümkün olup olmadığıdır. Turing testine göre makine, gönüllü bir insanla birlikte, sorgulayıcının görüş alanının dışında bir yere saklanır. Sorgulayıcı yalnız soru sormak suretiyle hangisinin insan hangisinin bilgisayar olduğunu saptamaya çalışır. Sorgulayıcının soruları ve daha önemlisi aldığı yanıtlar, tamamen ses gizlenerek, yani ya bir klavye sisteminde yazılarak veya bir ekranda gösterilerek verilir. Sorgulayıcıya bu soru-cevap oturumunda elde edilen bilgiler dışında her iki taraf hakkında hiçbir bilgi verilmez. Dizi halinde tekrarlanan testler sonucunda sorgulayıcı, tutarlı bir şekilde insanı saptayamadığı takdirde makine Turing testini geçmiş sayılır... Daha detay için KAYNAK denemeler sırasında robotun insan gibi konuşup algılayıp hatta duyguları kullanması genç Yazılımcıyı çok etkiler hatta çocuk öyle bir seviyeye gelir ki acaba bende bir robot muyum? Diye düşünür ve banyoda kendini kesmeye kalkar - aynı şeyi herkes gibi bende matrixi izledikten sonra düşünmüştüm kendimi kesmeyi değil tabiki de :) acaba gerçekten böyle bir hayat var mı diye matrixi izleyenler anlayacaktır ne demek istediğimi -
nihayet çocuk robotun da bir canının olduğunu düşünerek ve acı çektiğini de düşünerek acımaya başlar. Yalnız robotun duyguları kullanmada üstün yetenekleri var Yazılımcısı sağlam yazmış :) neyse bu kadar yeter diye düşünüyorum daha fazlası aşırı spoiler a kaçacak iyi seyirler diliyorum izledikten sonra yorum yapmayı unutmayın..
Devamı
Testin İşleyişi; Turing testinin amacı bir makinenin düşündüğünü söylemenin mantıksal olarak mümkün olup olmadığıdır. Turing testine göre makine, gönüllü bir insanla birlikte, sorgulayıcının görüş alanının dışında bir yere saklanır. Sorgulayıcı yalnız soru sormak suretiyle hangisinin insan hangisinin bilgisayar olduğunu saptamaya çalışır. Sorgulayıcının soruları ve daha önemlisi aldığı yanıtlar, tamamen ses gizlenerek, yani ya bir klavye sisteminde yazılarak veya bir ekranda gösterilerek verilir. Sorgulayıcıya bu soru-cevap oturumunda elde edilen bilgiler dışında her iki taraf hakkında hiçbir bilgi verilmez. Dizi halinde tekrarlanan testler sonucunda sorgulayıcı, tutarlı bir şekilde insanı saptayamadığı takdirde makine Turing testini geçmiş sayılır... Daha detay için KAYNAK denemeler sırasında robotun insan gibi konuşup algılayıp hatta duyguları kullanması genç Yazılımcıyı çok etkiler hatta çocuk öyle bir seviyeye gelir ki acaba bende bir robot muyum? Diye düşünür ve banyoda kendini kesmeye kalkar - aynı şeyi herkes gibi bende matrixi izledikten sonra düşünmüştüm kendimi kesmeyi değil tabiki de :) acaba gerçekten böyle bir hayat var mı diye matrixi izleyenler anlayacaktır ne demek istediğimi -
nihayet çocuk robotun da bir canının olduğunu düşünerek ve acı çektiğini de düşünerek acımaya başlar. Yalnız robotun duyguları kullanmada üstün yetenekleri var Yazılımcısı sağlam yazmış :) neyse bu kadar yeter diye düşünüyorum daha fazlası aşırı spoiler a kaçacak iyi seyirler diliyorum izledikten sonra yorum yapmayı unutmayın..
29.04.2017
Blogger (Blogspot) Mobil Temalarda Sitelerde Powered by Blogger (Blogger Atif Yazisi) Yazisini Kaldirma Yontemi
Merhaba arkadaşlar bir takipçimizin uyarısı üzerine Blogger'da mobil temalarda powered by blogger (blogger atıf yazısını) yazısını nasıl kaldırırız diye araştırdım ve olumlu bir sonuca ulaştım. Kendi blogspot sitemde denedim ve olduğunu gördüm. Şimdi nasıl olduğunu anlatalım. Öncelikle normal masaüstü modunda powered by blogger yazısını nasıl kaldırılacağını şu konuda bahsetmiştim.
(Powered by Blogger (Atıf) Yazısını Kaldırma Kodu) Yalnız bu şekilde kaldırılan powered by blogger linkini mobil versiyondan kaldıramıyoruz, bu yüzden farklı bir yöntemle kaldıracağız hem masa üstünden hem de mobil temalardan. Önceki paylaşımı blogger sitenizde uyguladıysanız işlemi geri almanız gerekiyor ana menüdeki solda yerleşime tıklayıp "Atıf" bileşenini sitenizin herhangi bir yerine eklemelisiniz. Yerleşime tıkladıktan sonra aşağıda gösterilen şekilde Atıf bileşenini bir yere ekleyin. Bende zaten ekli olduğu için önceden ekli yazıyor, sizde ekli değilse + işareti olacaktır ona tıklayın.
Bu işlemi yaptıktan sonra artık işin kodlama kısmına geçebiliriz. Ana menüden "Şablon" a tıklayarak HTML'yi Düzenle ye tıklayın ve aşağıdaki kodu aratıp
]]></b:skin>
bu kodun hemen üstüne aşağıdaki CSS kodlarını yapıştırın.
#Attribution1 {height:0px;visibility:hidden;display:none}
Bu Css Kodlarını yapıştırdıktan sonra şimdi vereceğim kodu aratıp üzerinde bir iki değişiklik yapacağız.
<b:widget id='Attribution1' locked='true' title='' type='Attribution'>
kodunu aratıp bulun ve bu kodu aşağıdaki kodla değiştirin. locked='true' kısmı locked='false' şeklinde de olabilir bulamazsanız bu şekilde aratın ve aşağıdaki kodla yer değiştirin.
<b:widget id='Attribution1' locked='false' mobile='no' title='' type='Attribution'>
bu işlemleri yaptıktan sonra blogger sitenizi mobilden deneyin ve artık mobil sürümde de powered by blogger yazısı olmadığını göreceksiniz.
Kaydol:
Kayıtlar (Atom)
Dikkat Çekenler
-
Wordpress Ana Sayfada Kategori Engelleme , Bazen sadece yazıları değil, bir kategorinin tüm yazılarını engellemek isteriz. Bu durumda ...
-
Facebook 'da paylaştığımız giflerin üzerine gelen waiting ibareli GIF yazısını internette aradım bulamadım, bende kendim oluşturmaya k...
-
Wordpress Anasayfa'da Yazı Gizleme , Wordpress sitelerimizde bazen yazdığımız yazıların ana sayfada akışta gözükmesini istemeyiz,...
Kategori Seç
Etiketler
Atasözü Anlamları
Bilgisayar Problemleri
Blogger
blogger yorum fontu değiştirme
blogger yorum stili
CSS
Deyim Anlamları
Deyimler
Dizi Şarkıları
Dolar Kuru
Dolar Kuru Teorisi
Dolar Üzerine Tez
Ex Machina Filmi Yorumu
Facebook Dolduruluyor Gif Ikonu
facebook gif
Facebook Gif Waiting Icon
facebook waiting icon
Film Şarkıları
Film Yorumu
Fragmanlar
Genel Kültür
Gif icon
HTML
Instagram
Kayan Reklam
Kodlama
Marvel Comics Cities Map
Marvel Karakterleri Nereli
PHP
Reklam
Sabit Reklam
Sayfanın Sağına Reklam
Sayfanın Soluna Reklam
Ses Sorunları
Sosyal Medya
Sosyal Medya Reklamları
Teoriler
twitter ses sorunu
Uzan Teorisi
waiting icon
Webmaster
Wordpress
Yedinci Sanat
yorum yazısı boyut değiştirme
youtube ses sorunu